
If you host your images on your own server, use absolute paths. Grab the file URL from the Content Studio and paste it into your code in the Code block.

Use our content studio to host files and images for your campaign.

CODEBOX STUDIO TWITTER HOW TO
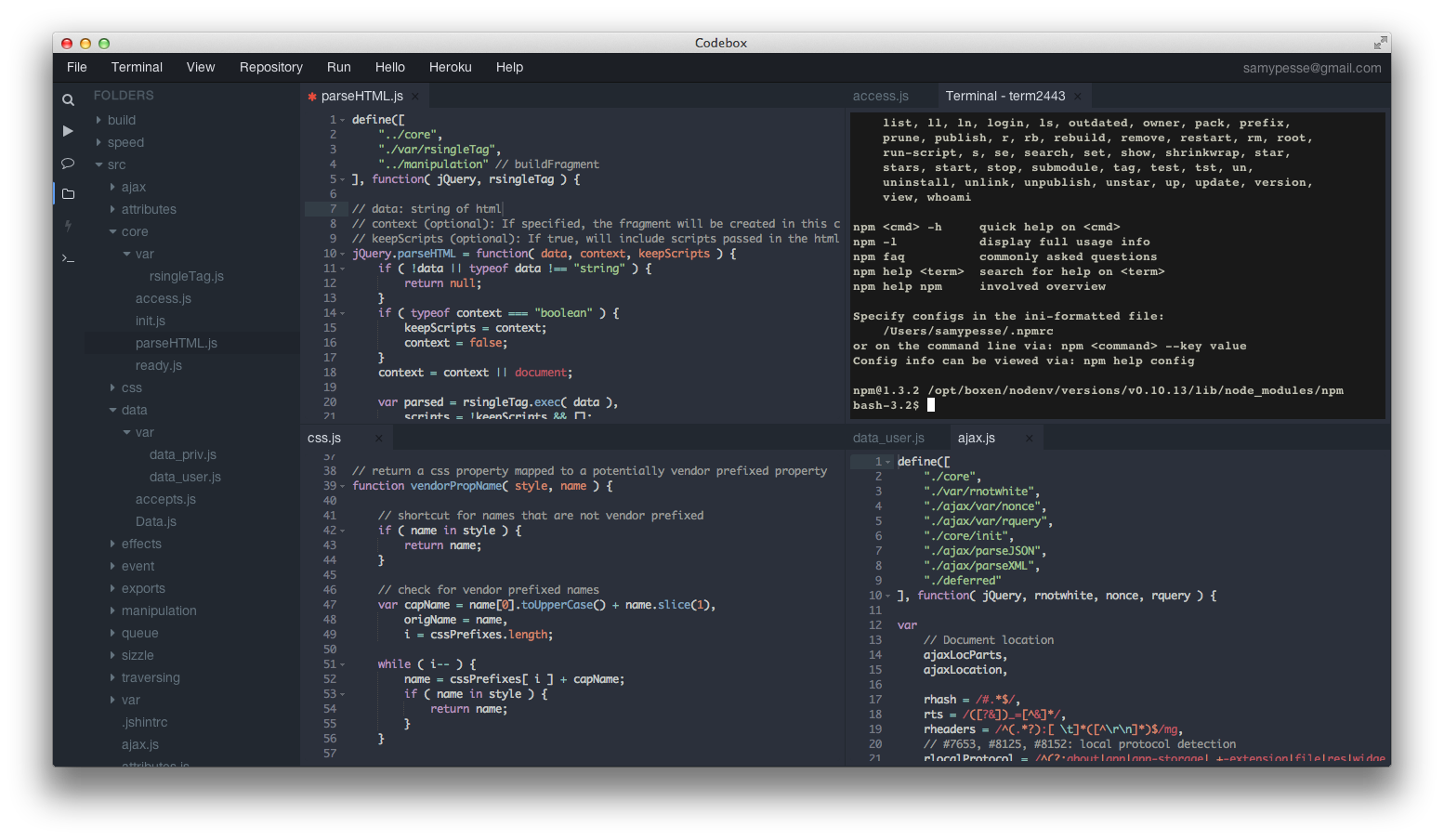
To learn more, check out the W3C Recommendation for Media Queries and the Litmus guide to How to Code a Responsive Email from Scratch. A media query is a CSS component that allows your content to adapt to different devices. If you want your code to be mobile responsive, you’ll need to include media queries. Use media queries to ensure responsive design.For the best results, we recommend you use inline CSS. You can add embedded or inline CSS to a Code block, preferably above the body section of your layout. In most cases, external CSS files will not work in HTML email. We recommend that you write the HTML code in a simple text editor and then paste the code into the Code block. Programs like Microsoft Word or Publisher can add extra styling code that distorts your campaign. Don't use a word-processing program to create HTML content.Here are some tips for how to use the Code content block.īecause most email clients block JavaScript to protect against viruses, we automatically remove all detectable JavaScript from your code. In the editing window, type or paste in your code.



 0 kommentar(er)
0 kommentar(er)
